There are less than 3 months left for this year. And I felt a little disappointed and anxious about the future of mine and software industry, especially for undergraduate employment. Anyway, things have to be moved on. So let’s explore the GitHub Codespaces today.

In my perspective, it’s a cloud hosted VS Code instance with customizable configuration. You can set what VS Code plugin should be installed, what feature like SSH server should be chosen, and even bring your Dockerfile. This feature is still in preview, if you have access to it, you may see this green bottom in the code section.

Configuration of Codespaces is placed at the .devcontainer directory. Configuration of Codespaces is placed at the container directory. You may want to check the introduction to dev containers document. The JSON file contains the configuration options like opened feature, Dockerfile location, run arguments and other staffs. The format detailed is available at https://aka.ms/devcontainer.json. And here is my example configuration for the Rust demo project.
|
|
My Dockerfile looks much more straight. We only defined the Debian version of base image and where the base image is.
|
|
Finally, we can click the code button mentioned before and create our instance.

You can select which branch and configuration file is used. And Codespaces are available in the following four regions right now:
- US East
- Southeast Asia
- Europe West
- US West
There are also four machine type to choose:
- 2 Core 4GB RAM 32GB
- 4 Core 8GB RAM 32GB
- 8 Core 16GB RAM 64GB
- 16 Core 32GB RAM 128GB
This time I’d like to use the machine with 4 cores, as our workload is not heavy. This machine is quite decent. After clicking the create button, you will be redirected to a new website, and it’ll show you the progress of building the container.

After the building progress is finished, we can inter the online VS Code and begin to write some code. I will use the hello world from poem web framework this time.

What’s more interesting, if there is a new port opened to accept connections, Codespaces will create a forward for it. Then you can access it via a URL. If you visit that URL with cURL, you may find a redirection. That’s because the opened port must be accessible after authed with your GitHub account.

You can also push the commit directly, as you have logged in with your GitHub account.

You can also manage all instances of a specific project and delete unused ones if you like.

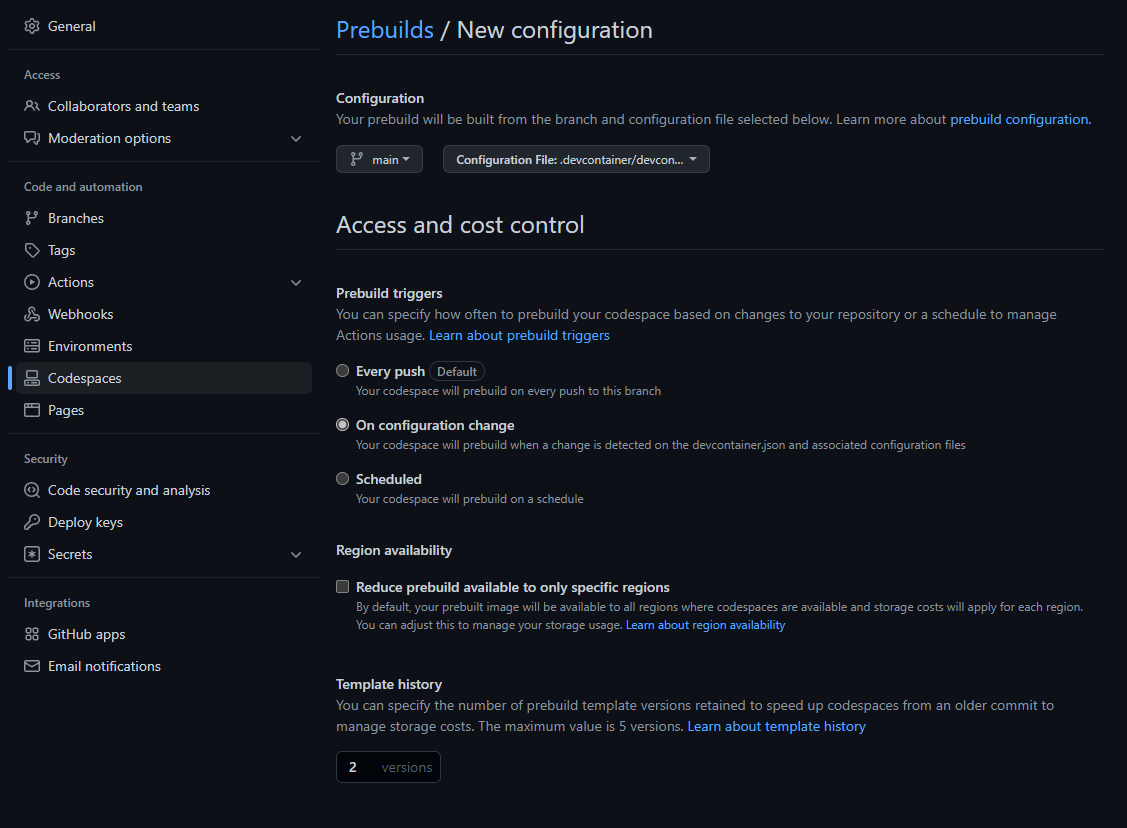
At the end, I am very excited to introduce the prebuild feature to you. You can prebuild the dev container image and make it available in all regions.

Next time, if we start Codespaces, it will download the prebuilt image and save your time. :)
